How to Use Astar EVM IDE?
Set the entire process of writing, compiling, deploying, interacting, and querying with Astar EVM smart contracts
1. Choose a Template
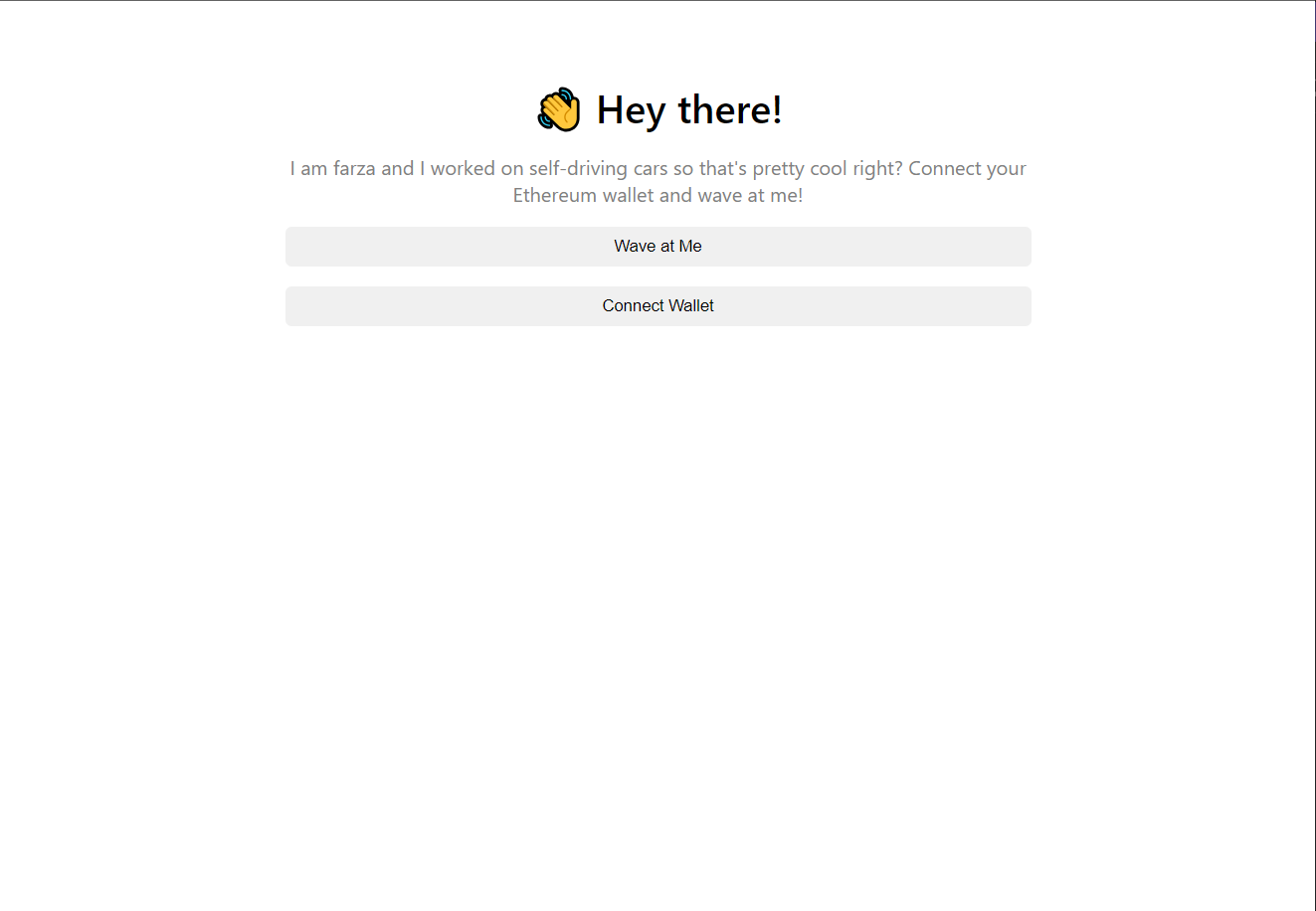
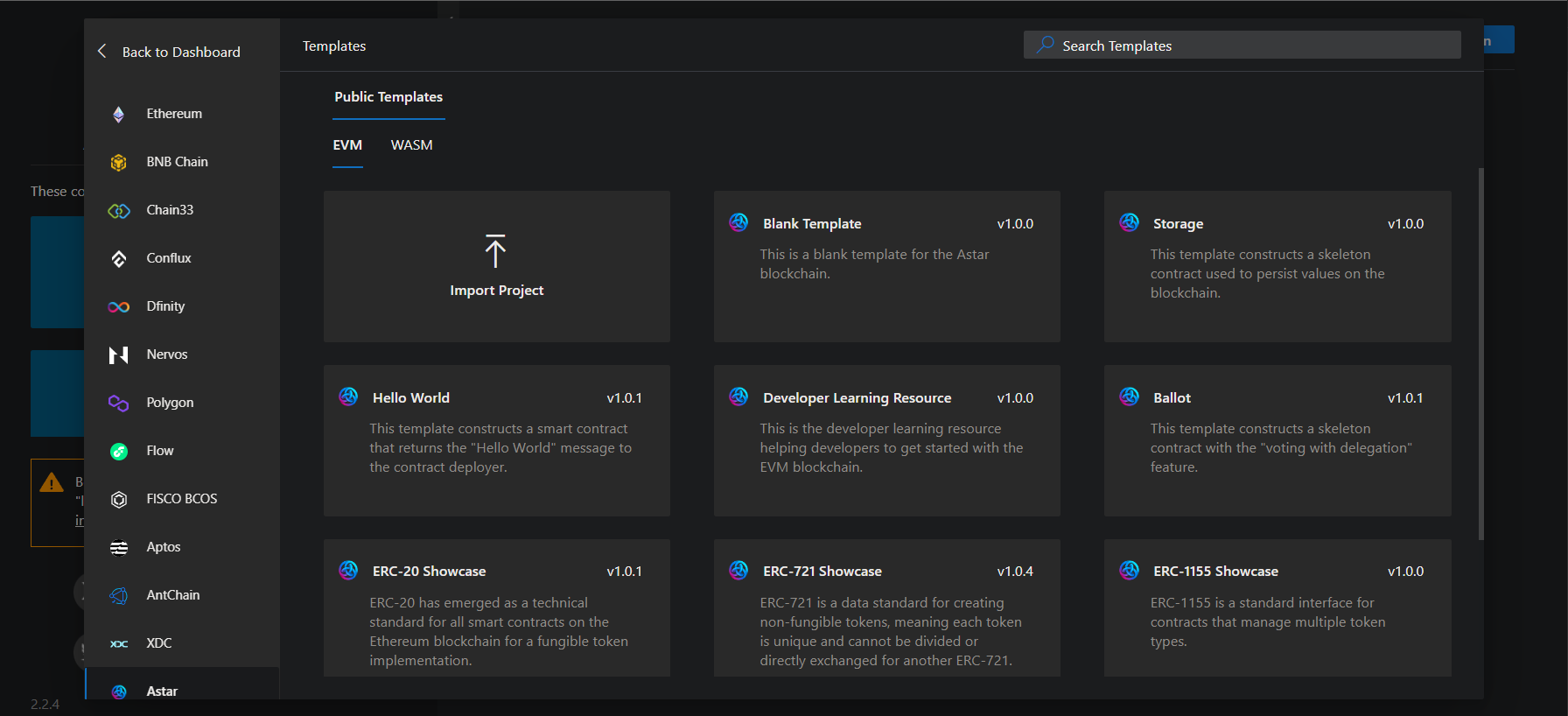
Astar EVM IDE provides developers with various basic or complex templates, such as Hello World, ERC-20, ERC-721, Hardhat dApp Wave, and more. Click to enter a template.

2. Write a contract
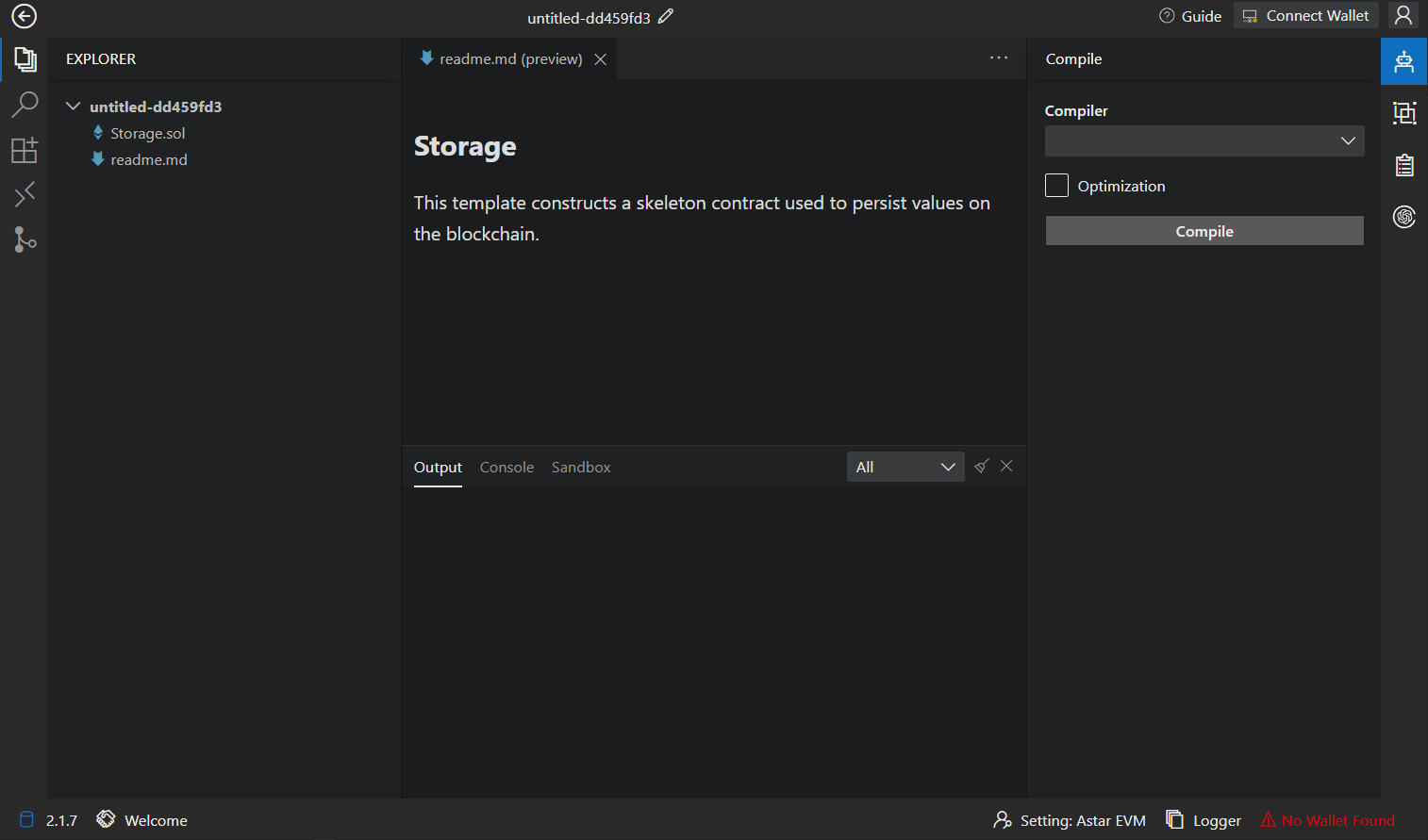
Upon entering the project, the README.md file included in the folder will be automatically previewed.

In the Explorer panel, you can create new files (or folders), refresh the directory, and download files. You can also directly click on the files that come with the template.
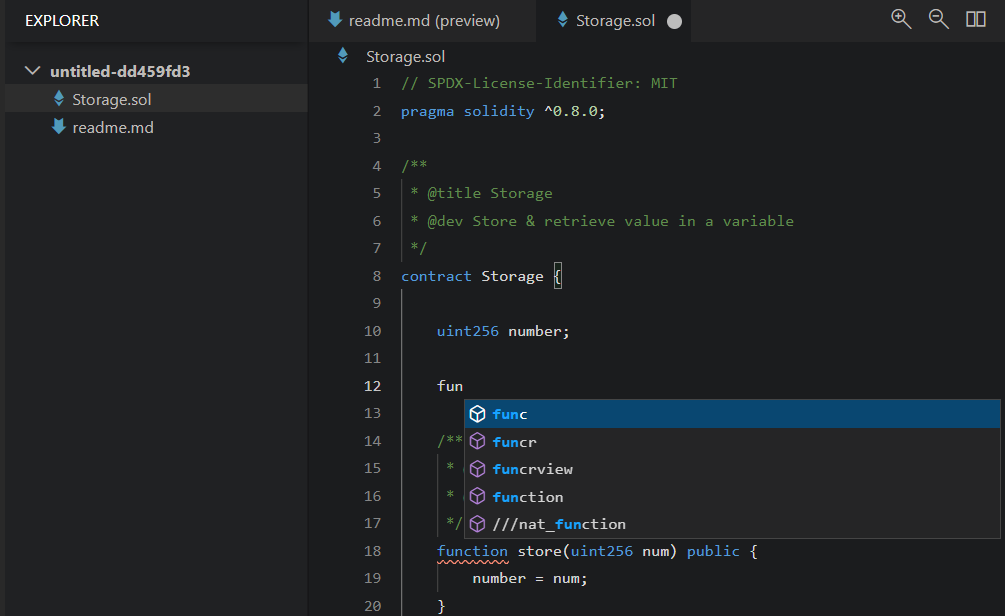
Click on a contract file to edit the code.

3. Compile the contract
Once your contract code is written, click on the "Compiler" button in the right-side menu to open the compilation module. Choose the compiler version and decide whether to enable optimization, then click "Compile ***.sol" to initiate the compilation.

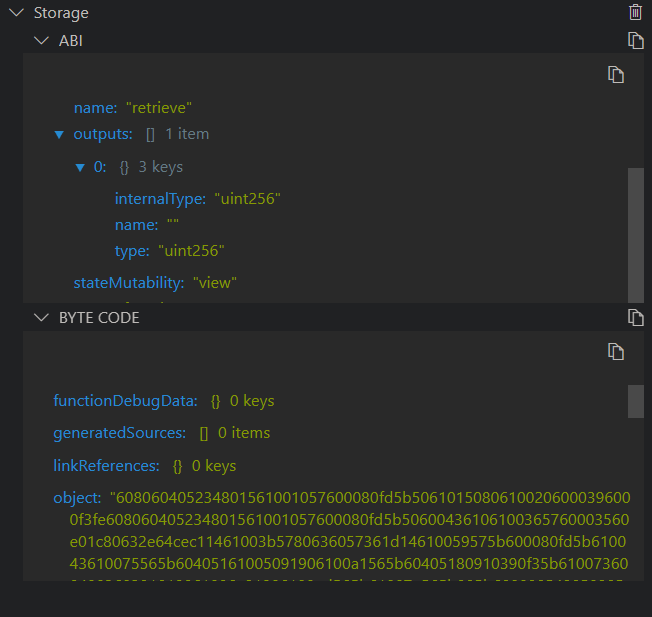
After successful compilation, the ABI and BYTE CODE will be displayed below, and you'll see a message in the console stating "Compile contract success."

4. Connect to Astar EVM
Before deploying the contract, you need to click on "Connect Wallet" in the upper right corner and select to connect to JavaScript VM (used for testing, implemented in JavaScript) or Metamask (for deployment on the Astar blockchain).
5. Deploy the contract
Click the "Deploy & Interaction" button on the right-hand side, which will bring up the deployment and interaction pages. Select the compiled contract and click "Deploy" to initiate the deployment (then confirm in Metamask). After successful contract deployment, the console will display the contract deployment result and relevant information.

In addition, you can click "Import Deployed Contract" to import a contract that has already been deployed for contract interactions.

6. Contract interaction
After a successful contract deployment, you can interact with the contract. Click on the deployed contract, choose the corresponding interface, and click "Submit" or "Get" to perform interactions.

7. Transaction Query
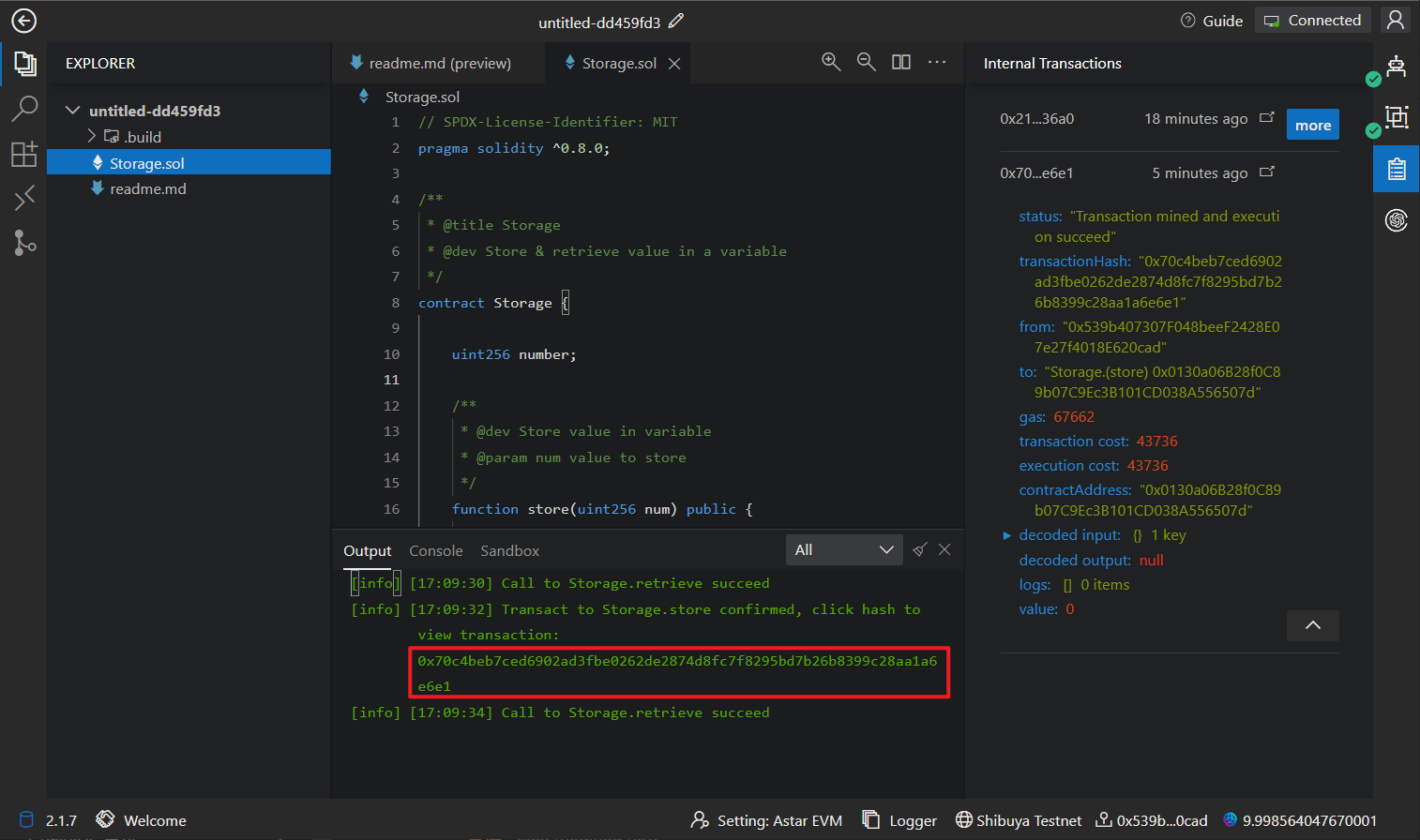
Click on the transaction hash in the Output section to view the specific details of each transaction.

8. Verify the contract
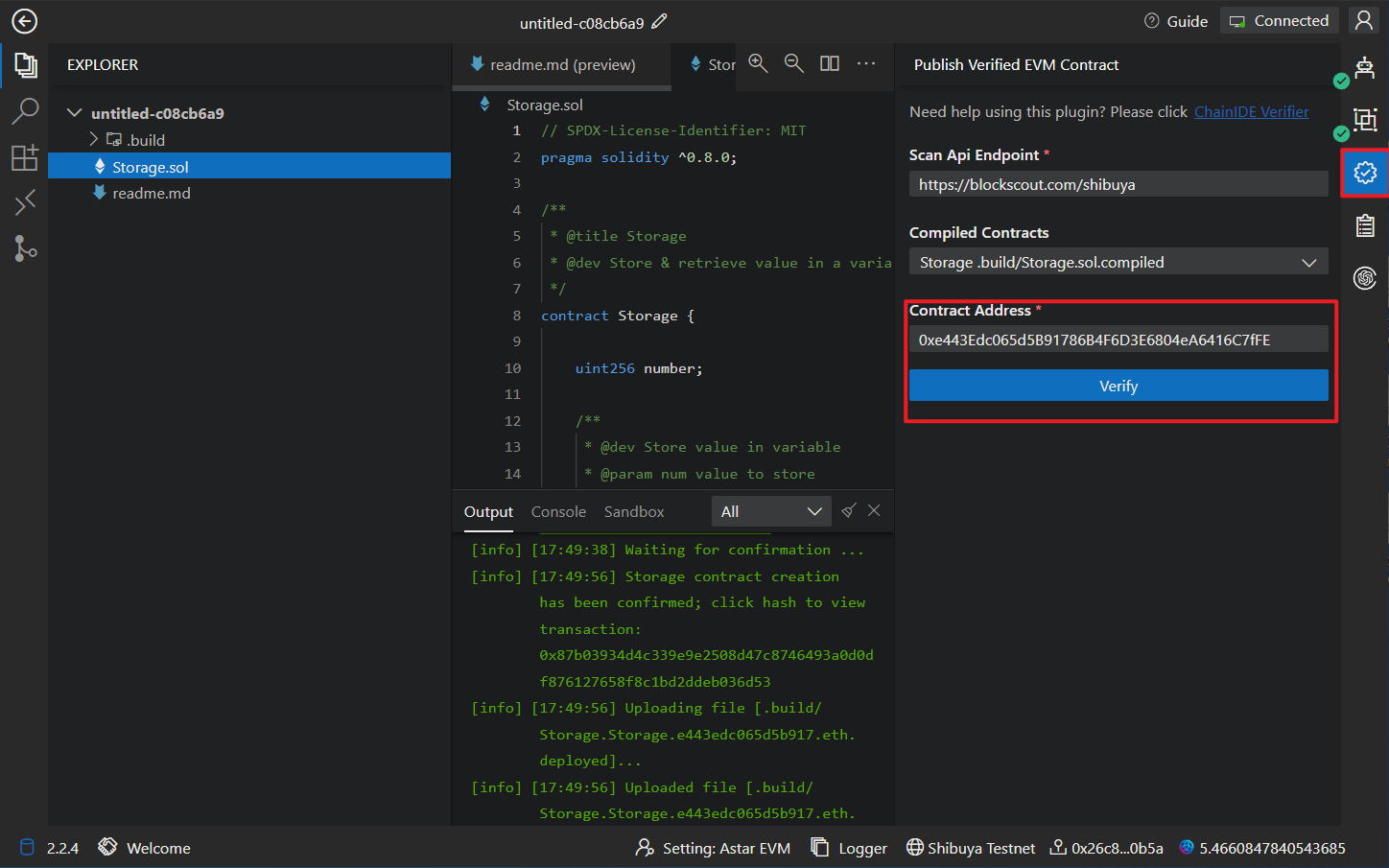
Click on the "Scan Verifier" plugin on the right, select the contract you want to verify, enter the deployed contract address, and click "Verify."

After successful verification, you can view the link to the verified contract on BlockScout scan.
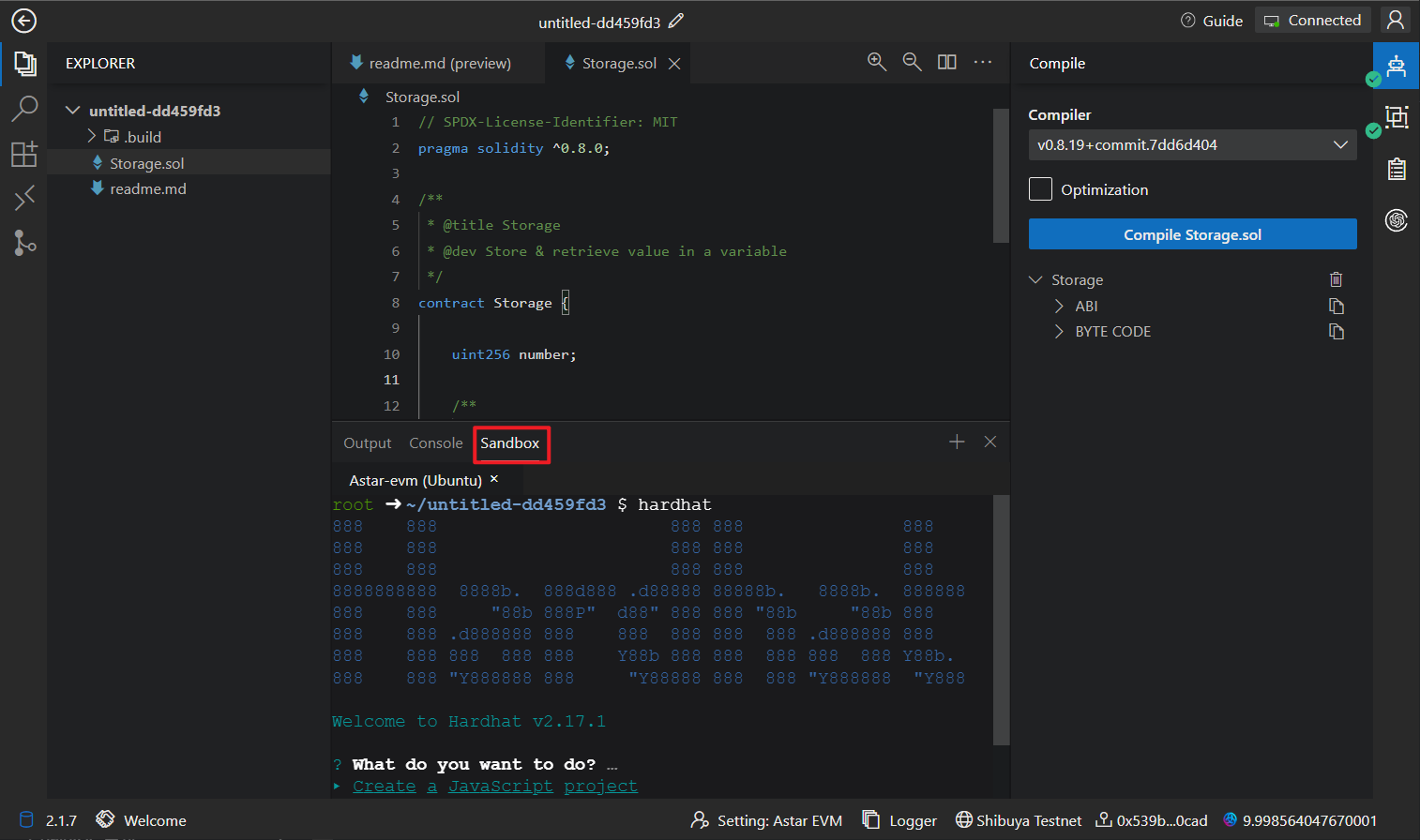
9. Astar EVM Sandbox
If you prefer using the command line for development, you can open the Astar EVM Sandbox, which comes pre-loaded with Hardhat, Truffle, Brownie Ganache, Git and Node.js V16.

10. Serve your dApp
ChainIDE Sandbox makes it easier to develop full-stack dApps by providing powerful features such as port-forwarding. This means you can build a frontend for your Astar dApps using frontend frameworks (React/Vue/VanillaJS) in the browser. To build the frontend for Astar dApps, please use Voting dApp or Hardhat dApp Wave template. Follow the steps below showcasing how the port manager can be used to access the frontend.
10.1 Open Port Manager
Click on the left side's Port Manager

Click on "Add Port"
Select the relevant options and click "Add"
10.2 Access the frontend
Click the jump button to access the corresponding port